45 Jahre Erfahrung in IT-Schulung, Beratung und Softwareentwicklung
IT-Training
Wir bieten seit 1988 hochwertige IT-Schulungen und Workshops an. Die offenen und firmenspezifischen Kurse werden europaweit mit praxiserfahrenen Trainern durchgeführt.
Die Qualifizierung der Mitarbeiter steht bei GEDOPLAN IT Training dabei im Mittelpunkt. Übrigens: Auch nach der Schulung können Fragen auftreten, die unser Dozent gerne beantwortet!
Mehr Know-How für Ihr Projekt
Unsere Experten unterstützen Ihr Software-Projekt in Ihrem Team mit hoher Kompetenz und Expertise, viel Leidenschaft und zeitlich unabhängig. Migrationen, digitale Transformationen, Softwarewartung oder Projektleitung – wir sind für Ihr Team da!
45 Jahre Erfahrung in IT-Schulung, Beratung und Softwareentwicklung
IT-Training
Wir bieten seit 1988 hochwertige IT-Schulungen und Workshops an. Die offenen und firmenspezifischen Kurse werden europaweit mit praxiserfahrenen Trainern durchgeführt.
Die Qualifizierung der Mitarbeiter steht bei GEDOPLAN IT Training dabei im Mittelpunkt. Übrigens: Auch nach der Schulung können Fragen auftreten, die unser Dozent gerne beantwortet!
So läuft’s bei uns!
Nils Hartmann neuer Dozent bei GEDOPLAN
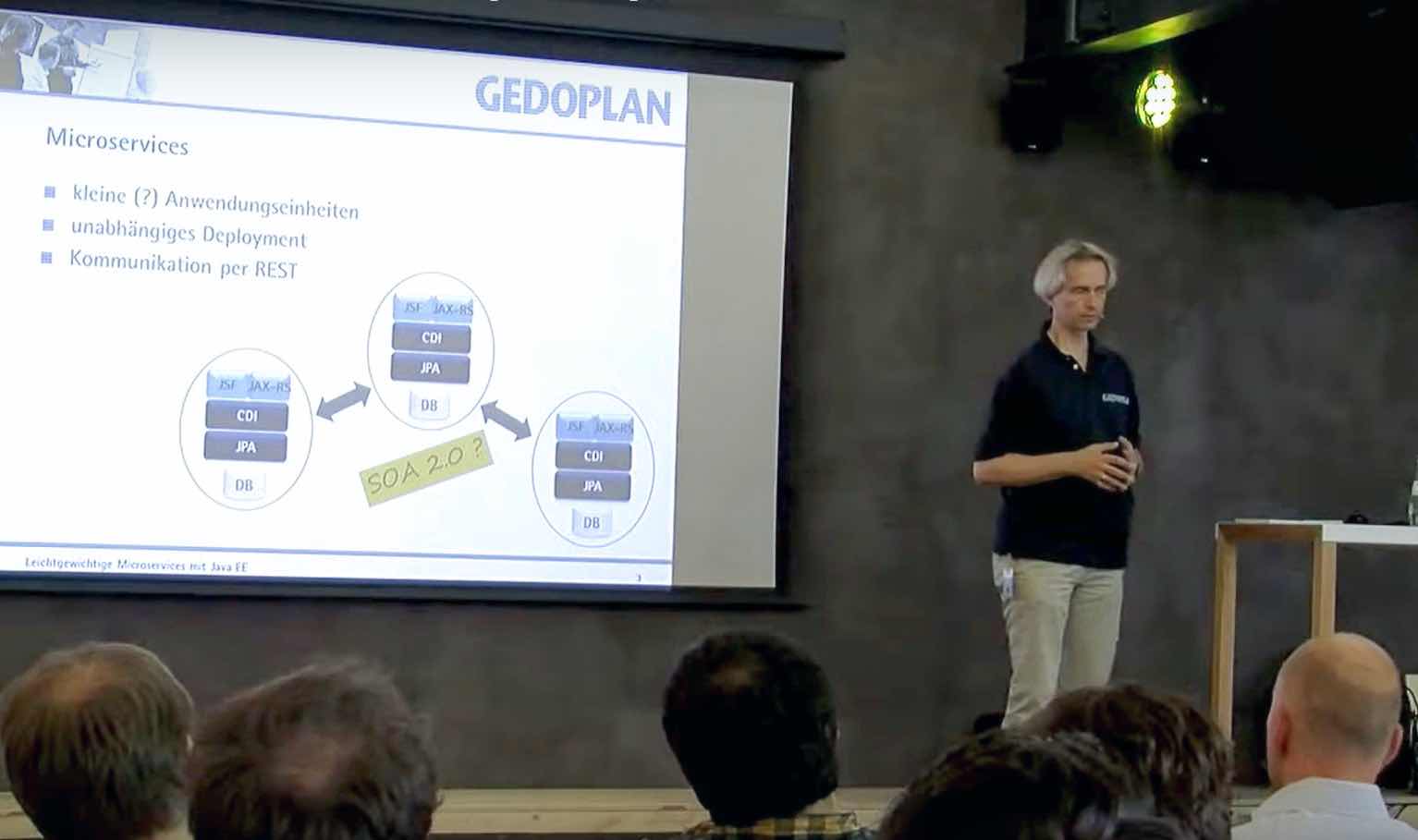
IT Vortrag zu Quarkus
Neuer Menüpunkt zu GitHub
Umfangreiche Java-Schulungen für großen Versicherer
Weiteres Projekt zum Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Dirk Weil als -“Most Active Speaker” ausgezeichnet
Java EE Blog in Webseite integriert
GEDOPLAN goes to Java 21
Neugestaltung Online-Tarifrechner eines Krankenversicherers
Erfolgreicher Workshop über Java 21 mit Michael Kulla auf der W-JAX 2023
Spring Boot forward für Angular / SPA, Blogbeitrag von Dominik Mathmann
Kurs Grundlagen der Entwicklung von Enterprise-Anwendungen auf Jakarta EE 10 umgestellt
Dirk Weil Speaker auf mehreren Konferenzen
Workshop mit Michael Kulla auf der W-JAX 2023: Coole neue Java-Features
Axel Miesen verstärkt Dozenten-Team
Unterstützung bei Optimierung einer Java EE 8 Anwendung
Ansible Kurs erfolgreich gestartet
Martin Boßlet neuer Dozent bei GEDOPLAN
Große Nachfrage nach Java DevOps Kursen
Jakarta EE 10 – Final
Dirk Weil: Battle der Enterprise Frameworks: Quarkus vs. Spring Boot, JAVA FORUM NORD
Coole neue Java-Features – Workshop mit Michael Kulla, JAX 2023
JCON EUROPE 2023: Vortrag von Dirk Weil über Reactive Programming
Maßgeschneiderte Schulungsmaßnahme für staatlichen Versicherer
Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Reactive Programming – Königs- oder Irrweg? JavaLand 2023, Vortrag: Dirk Weil
Standards, J2EE, Java EE, Jakarta EE, MicroProfile ….und nun was?
News aus Schulung, Beratung & Softwareentwicklung
Dritter Workshop mit Michael Kulla: Coole neue Java-Features – von Java 17 LTS über Java 21 LTS mit Ausblick auf Java 22
Nils Hartmann neuer Dozent bei GEDOPLAN
IT Vortrag zu Quarkus
Neuer Menüpunkt zu GitHub
Umfangreiche Java-Schulungen für großen Versicherer
Weiteres Projekt zum Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Dirk Weil als -“Most Active Speaker” ausgezeichnet
Java EE Blog in Webseite integriert
GEDOPLAN goes to Java 21
Neugestaltung Online-Tarifrechner eines Krankenversicherers
Erfolgreicher Workshop über Java 21 mit Michael Kulla auf der W-JAX 2023
Spring Boot forward für Angular / SPA, Blogbeitrag von Dominik Mathmann
Kurs Grundlagen der Entwicklung von Enterprise-Anwendungen auf Jakarta EE 10 umgestellt
Dirk Weil Speaker auf mehreren Konferenzen
Workshop mit Michael Kulla auf der W-JAX 2023: Coole neue Java-Features
Axel Miesen verstärkt Dozenten-Team
Unterstützung bei Optimierung einer Java EE 8 Anwendung
Ansible Kurs erfolgreich gestartet
Martin Boßlet neuer Dozent bei GEDOPLAN
Große Nachfrage nach Java DevOps Kursen
Jakarta EE 10 – Final
Dirk Weil: Battle der Enterprise Frameworks: Quarkus vs. Spring Boot, JAVA FORUM NORD
Coole neue Java-Features – Workshop mit Michael Kulla, JAX 2023
JCON EUROPE 2023: Vortrag von Dirk Weil über Reactive Programming
Maßgeschneiderte Schulungsmaßnahme für staatlichen Versicherer
Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Reactive Programming – Königs- oder Irrweg? JavaLand 2023, Vortrag: Dirk Weil
Standards, J2EE, Java EE, Jakarta EE, MicroProfile ….und nun was?
News aus Schulung, Beratung & Softwareentwicklung
Dritter Workshop mit Michael Kulla: Coole neue Java-Features – von Java 17 LTS über Java 21 LTS mit Ausblick auf Java 22
Nils Hartmann neuer Dozent bei GEDOPLAN
IT Vortrag zu Quarkus
Neuer Menüpunkt zu GitHub
Umfangreiche Java-Schulungen für großen Versicherer
Weiteres Projekt zum Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Dirk Weil als -“Most Active Speaker” ausgezeichnet
Java EE Blog in Webseite integriert
GEDOPLAN goes to Java 21
Neugestaltung Online-Tarifrechner eines Krankenversicherers
Erfolgreicher Workshop über Java 21 mit Michael Kulla auf der W-JAX 2023
Spring Boot forward für Angular / SPA, Blogbeitrag von Dominik Mathmann
Kurs Grundlagen der Entwicklung von Enterprise-Anwendungen auf Jakarta EE 10 umgestellt
Dirk Weil Speaker auf mehreren Konferenzen
Workshop mit Michael Kulla auf der W-JAX 2023: Coole neue Java-Features
Axel Miesen verstärkt Dozenten-Team
Unterstützung bei Optimierung einer Java EE 8 Anwendung
Ansible Kurs erfolgreich gestartet
Martin Boßlet neuer Dozent bei GEDOPLAN
Große Nachfrage nach Java DevOps Kursen
Jakarta EE 10 – Final
Dirk Weil: Battle der Enterprise Frameworks: Quarkus vs. Spring Boot, JAVA FORUM NORD
Coole neue Java-Features – Workshop mit Michael Kulla, JAX 2023
JCON EUROPE 2023: Vortrag von Dirk Weil über Reactive Programming
Maßgeschneiderte Schulungsmaßnahme für staatlichen Versicherer
Proof Of Concept zur Migration auf Jakarta Persistence (JPA) – Technologie
Reactive Programming – Königs- oder Irrweg? JavaLand 2023, Vortrag: Dirk Weil
Standards, J2EE, Java EE, Jakarta EE, MicroProfile ….und nun was?
Java und IT-Schulungen
Build Once, Deploy Everywhere: Umgebungsvariablen im Angular-Frontend
Hibernate ORM REST Data mit Panache
Angular – Formulare mit ControlValueAccessor
Jakarta EE 10 Deployment Descriptors
Den perfekten Java-Kurs finden Sie bei uns
GEDOPLAN IT-Training ist Ihr Schulungsdienstleister für Java- und Jakarta EE-Trainings. Mit unserer Tochterfirma iPS TRAINING und CONSULTING blicken wir auf über 30 Jahre Schulungserfahrung zurück. In dieser Zeit haben wir gemeinsam mit unseren Trainern und unseren Teilnehmern gelernt, worauf es bei IT- und Software-Trainings ankommt. Diese langjährigen Erfahrungen geben wir natürlich gerne in jedem unserer Kurse an unsere Schulungsteilnehmer weiter.
Den perfekten Java-Kurs finden Sie bei uns
GEDOPLAN IT-Training ist Ihr Schulungsdienstleister für Java- und Jakarta EE-Trainings. Mit unserer Tochterfirma iPS TRAINING und CONSULTING blicken wir auf über 30 Jahre Schulungserfahrung zurück. In dieser Zeit haben wir gemeinsam mit unseren Trainern und unseren Teilnehmern gelernt, worauf es bei IT- und Software-Trainings ankommt. Diese langjährigen Erfahrungen geben wir natürlich gerne in jedem unserer Kurse an unsere Schulungsteilnehmer weiter.
Unternehmen, die uns vertrauen:





Work Life Balance. Jobs bei Gedoplan
We are looking for you!
Lust bei GEDOPLAN mitzuarbeiten? Wir suchen immer Verstärkung – egal ob Entwickler, Dozent, Trainerberater oder für unser IT-Marketing! Schau doch einfach mal auf unsere Jobseiten! Wir freuen uns auf Dich!
Work Life Balance. Jobs bei Gedoplan
We are looking for you!
Lust bei GEDOPLAN mitzuarbeiten? Wir suchen immer Verstärkung – egal ob Entwickler, Dozent, Trainerberater oder für unser IT-Marketing! Schau doch einfach mal auf unsere Jobseiten! Wir freuen uns auf Dich!

Java SE-, Jakarta EE- und IT-Fachartikel
GEDOPLAN Publikationen
Hier finden Sie Fachartikel unserer Dozenten und Mitarbeiter zu Themen aus der Java SE-/Jakarta EE-Welt. Hier können Sie auch unsere Kundenzeitschrift GEDOPLAN aktuell herunterladen. Scientia sit potentia!

Java SE-, Jakarta EE- und IT-Fachartikel
GEDOPLAN Publikationen
Hier finden Sie Fachartikel unserer Dozenten und Mitarbeiter zu Themen aus der Java SE-/Jakarta EE-Welt. Hier können Sie auch unsere Kundenzeitschrift GEDOPLAN aktuell herunterladen. Scientia sit potentia!
Kontakt
Brauchen Sie eine individuelle IT-Schulung, eine fundierte Beratung oder eine individuelle Softwareentwicklung? Dann sind Sie hier genau richtig!

Tim Neumann
GEDOPLAN GmbH
Stieghorster Straße 60
33605 Bielefeld
GEDOPLAN GmbH
Kantstraße 164
10623 Berlin
Kontakt

Tim Neumann
GEDOPLAN GmbH
Stieghorster Straße 60
33605 Bielefeld
GEDOPLAN GmbH
Kantstraße 164
10623 Berlin
Brauchen Sie eine individuelle IT-Schulung, eine fundierte Beratung oder eine individuelle Softwareentwicklung? Dann sind Sie hier genau richtig!